Buat postingan kali ini ane cuma pengen share aja tentang buat toolbar yang ada dibawah blog ane tentu bisa dilihat kan pastinya kepingin kan agan-agan sekalian ,
wokee akan saya jabarkan . . . .hehehehe
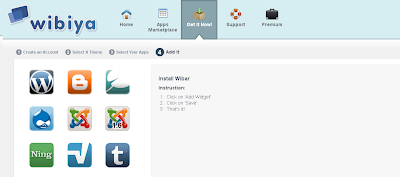
toolbar yang saya pake dari http://www.wibiya.com widget ini menurut ane berguna banget selain memper indah tampilan blog agan-agan disitu juga ada macam-macam pilihan menu misalnya searh , share facebook ,share twitter , translate bisa dilihat sendiri kan gan kalo belum puas ni ane kasih picnya
jelaskan gan picnya , ,
oh ya gan disitu juga nyediain fasilitas premium , kalo premium sendiri agan akan lebih puas dengan menu-menu yang ada ,
ni ane kasih tau caranya dari awal gan .
1.pertama mongggoh agan kunjungin http://www.wibiya.com ,
2.pilih button get it now
3.kemudian akan muncul form nah isi deh tu form gan pada site url isi alamat blog atau website agan
kemudian di next kalo udah di isi semuanya .
4.muncul beberapa pilihan warna toolbar di select a theme , disesuaikan aja dengan blog agan
kemudian di next
5.kalo udah sekarang tinggal pilih beberapa aplikasi yang mau di cantumin di Tool Bar tinggal pilih Add atau remove aja kok . trs klik next kalo seumpama di add semua aplikasinya maka akan muncul form buat url blog agan misal facebook di isi facebook agan dll .














0 komentar:
Posting Komentar